이펙트아카데미 특강/외주/커뮤니티
 [자체번역]유니티를 사용하여 젤다와 유사한 VFX를 구현하는 법
[자체번역]유니티를 사용하여 젤다와 유사한 VFX를 구현하는 법
원문 : https://80.lv/articles/making-zelda-like-vfx-with-unity/
번역 : http://cafe.naver.com/unrealfx (금별)
Gregory Silva는 자신의 실험에 대해 이야기해 주었습니다.
유니티와 쉐이더 포지를 이용하여, 그는 젤다: 브레스 오브 더 와일드와 유사한, 놀라운 비주얼 이펙트를 만들 수 있었습니다.
인트로
안녕하세요, 저는 Gregory라고 합니다. 26 살의 VFX 아티스트이며 사는 곳은 브라질입니다. 저는 Manaus라 불리는, 숲 속에 위치한 도시에서 태어났습니다. 게임 개발 일을 시작한지는 3 년이 되었습니다.
어린 시절부터 비디오 게임에 관심이 많았습니다. 게임을 하며 많은 시간을 보냈지만, RPG Maker나 Lunar Magic과 같은 툴을 사용하여 실험을 하는 일도 즐겼습니다. 반에서는 그림을 많이 그리는 아이로 통했습니다.
대학교 학사로는 컴퓨터 공학을, 석사로는 정보 검색(Information retrieval)과 머신 러닝(machine learning) 과정을 수료하였습니다. 졸업 후에는 시스템 애널리스트로서 안드로이드 관련 업무를 담당하고 있었는데, 어느 날 게임 개발 프로젝트를 새롭게 추진하는 결정이 내려지면서 적임자가 필요하게 되었습니다. 그리고 프로그래밍과 그래픽을 동시에 수행할 수 있는 직원이 바로 저였습니다.
아주 적은 예산과 작은 팀으로, 심플한 모바일 게임을 만들기 시작하였습니다. 포트폴리오도 작성하게 되었는데, 포트폴리오는 저에게 40인 이상으로 구성된 큰 규모의 스튜디오에서 일할 수 있는 기회를 제공해 주었습니다. 처음에 저는 게임 프로그래머였지만, 곧 3D, 게임디자인, 애니메이션, 그리고 VFX와 같은 새로운 분야들을 접할 수 있게 되었습니다.
다양한 친구들을 만나며 새로운 지식을 접할 수 있었습니다. 처음에는 3D에 도전했습니다. 저만의 캐릭터를 모델링할 수 있다는 사실이 대단하게 느껴졌습니다. 그렇지만 개발자로서 쌓아 온 경력을 모두 버리고 싶지는 않았습니다. 다음으로 만나게 된 분야가 VFX였고, 그것은 아트와 기술의 완벽한 조화임을 알 수 있었습니다. 이후부터는, VFX에 집중하게 되었습니다 .
얼마 후 회사 내의 메인 VFX 아티스트가 자리를 옮기게 되면서, 공식적으로 그 자리에서 일할 수 있는 기회가 저에게 주어졌습니다. 그것이 1 년 전입니다. 그리고 이제 저는 VFX를 천직으로 생각하고 있습니다.
젤다의 전설에서의 VFX
젤다의 전설이 지금처럼 대단했던 적은 없습니다. E3에서 젤다의 전설 게임플레이가 최초로 시연되었을 때, 저는 막 VFX 학습을 시작하는 단계에 있었습니다. 폭발(explosion)이 눈을 사로잡았기 때문에 그것부터 먼저 공부했지만, 당시에는 폭발을 만드는 방법을 알 수 없었습니다.
파티클과 쉐이더를 충분히 배운 후, 다시 한번 폭발을 살펴보았습니다. 폭발에서 보여지는 만화같은 모습과 양식화된(stylized) 느낌은, 제가 원하던 그것이었습니다. 또한 폭발의 전체적인 타이밍(timing), 중앙의 점으로부터 사방으로 퍼져 나가는 방식, 그리고 어느 순간부터 계속해서 카메라만 향하고 있는 것에 대해 숙고하였습니다. 스스로에 대한 도전으로써, 그 이펙트들을 모방해 보기로 결심했습니다.
쉐이더 포지 사용하기
처음부터 쉐이더를 짜기 위해서는 시간이 필요합니다. 혼자서 해야 하는 경우, 비주얼 에디터 툴로 즉석에서 쉐이더를 컴파일하고 테스트하는 것이 큰 도움이 됩니다.
쉐이더 포지는 제가 있던 스튜디오에서 이미 사용되고 있던 툴이었습니다. 저도 그것을 배우기 시작하였습니다. 쉐이더 포지가 훌륭한 툴이 될 수 있는 이유는, 컴파일한 이후에 쉐이더 코드가 보여주는 우수한 가독성입니다.
복잡한 과정을 통해서만 구현되는 이펙트도, CG 코드를 직접 작성해 넣어야 하는 상황도 있습니다. 이러한 경우, 그래픽 에디터에서 코드를 구할 수 있다면 많은 도움을 얻게 됩니다.
빔
젤다의 전설 플레이 영상을 시청하면서, 이펙트에 사용되고 있는 텍스처의 형태를 분석하였습니다. 포토샵에서 그것들과 거의 동일한 모양을 만들어 보았습니다. 이들은 기본적으로 원형이거나, 별/십자가 모양입니다. 아래의 이미지는 오리지널 이펙트와, 제가 만든 파티클입니다.
파티클들은 대부분 스탠다드 알파 블렌드 텍스처(standard alpha blended texture)입니다. 하지만 내부에 밝은 선이 있는 아치 모양의 에너지 형태를 만들기 위해서는 추가적인 노력이 필요했습니다. 먼저 텍스처 알파에 두 개의 smoothstep 함수를 사용하였습니다. 하나의 최소값이 다른 하나보다 아주 조금 높아야 합니다. 폴오프(falloff)는 빠르게, 그리고 하나에서 다른 하나를 subtract(차감)했습니다. 최소값은, 파티클 시스템으로부터 버텍스 컬러 정보(vertex color information)를 사용하여 shift(전환)해주어야 합니다. 텍스처의 컬러에 결국 이 선들이 더해집니다. 결과는 다음과 같습니다:
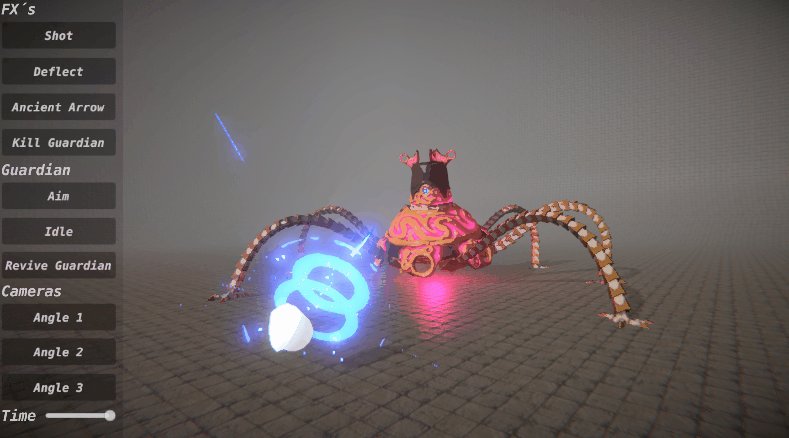
에너지의 띠에는 커스텀 쉐이더가 사용됩니다. 곡선(curve) 모양의 지오메트리가 필요한데, 변화를 주기 위하여 서로 다른 axis에서 스케일을 변경하였고, 회전도 다양하게 해주었습니다. 쉐이더는, 경계면을 지워주기 위해 자체의 UV를 지닌 마스크를 사용했습니다. 이후, 파티클을 조금씩 사라지게(erode) 하기 위해 스크롤되는(scrolling) 노이즈를 적용했습니다. Smoothstep과 버텍스 컬러를 사용해서요.
빔의 모형을 만들 수 있는 심플한 해결책을 발견하였습니다. 스케일 애니메이션(scale animation)으로 구(sphere)를 조작하는 것입니다. 여전히 파티클 시스템을 사용하며, 타겟을 향해 움직이는 것처럼 보이기 위해 효과적으로 배치(position)할 필요가 있습니다. 포지셔닝(positioning)과 관련해서는, 실제의 게임이 아닌 영상을 제작하는 것이기 때문에, 모든 작업을 손으로 직접 포지셔닝할 수 있었습니다. 하지만 실제로 이펙트를 구현하려면, 먼저 방향을 얻기 위해서는 파티클의 포지션에서 타겟의 포지션을 subtract(차감)합니다. 이후, 둘 사이의 거리를 scale(스케일)로 사용하여 주어진 axis에서 정확한 포지셔닝을 해야 합니다. 파티클의 회전 또한 미리 계산된 방향을 사용하면 됩니다.
아래는 빔의 스케일 애니메이션입니다:
최종적으로 빔이 사라지는(erosion) 이펙트를 만들기 위해서는, 에너지 띠 형상에서 사용된 것과 비슷한 쉐이더가 필요합니다. 하지만 구(sphere)는 평면과는 UV 레이아웃이 다르기 때문에, opacity(불투명도)를 사라지게(erode) 하기 위해 프레넬에 노이즈 텍스처를 multiply해야 했습니다. 하단의 이미지를 보십시오:
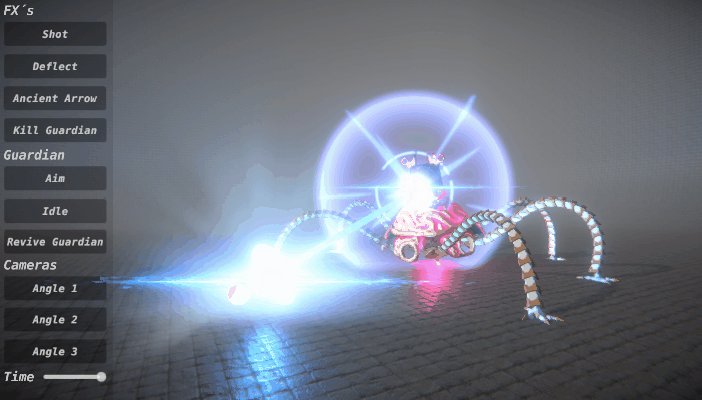
빔이 반사되는 이펙트에서도 같은 방법을 사용하였습니다. 다만 스케일 곡선이 조금 달랐습니다. 타겟을 향한 상태에서 구를 작은 스케일로 머무르게 하였고, 조금 넓게 만들었습니다. Shield bash(게임 내 기술 이름)에 의해 압축되는 느낌을 주기 위해서입니다. 이후 스케일을 빠르게 증가시키면서 더 가늘게 만들었습니다. 가속되는 효과를 내기 위해서입니다.
렌즈 플레어를 구현하기 위해서는 조금 더 복잡한 쉐이더가 필요합니다. 고대 화살(Ancient Arrow) 이펙트의 핵심이기 때문에 더 많은 시간을 들였습니다. 스케일은 조금 줄였습니다. 이는 기본적으로 quad(사각형 모양) UV 레이아웃으로 만들어진 마스크입니다. 스크롤되는 caustics 텍스처에 add(더하기)됩니다. 그리고 다시 UV에 의해 마스크되지만, 이번에는 opacity 값이 다릅니다. 불투명한 메쉬보다 더 가까운 곳에서 나타나는 것처럼 보이게 하는 요령은, 보는 방향(view direction)을 negated(무효화)하여, 카메라의 방향에서 버텍스를 오프셋(offset)시키는 것입니다. 제자리에 머무는 것처럼 보이지만, 사실은 당신에게 다가가고 있습니다. 가디언(몬스터 이름)에 클리핑(clipping)되는 것을 피하기 위해서입니다. 아래는 렌즈 플레어만 따로 떼어 놓은 이미지입니다:
아래는 가디언 빔 이펙트에 사용된 아틀라스입니다:
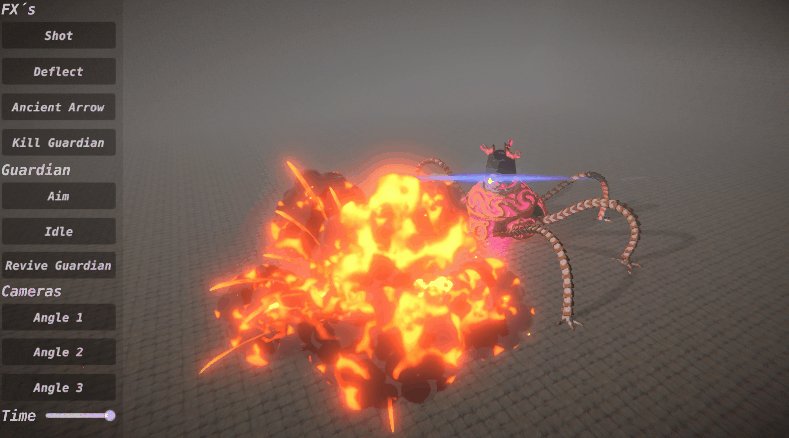
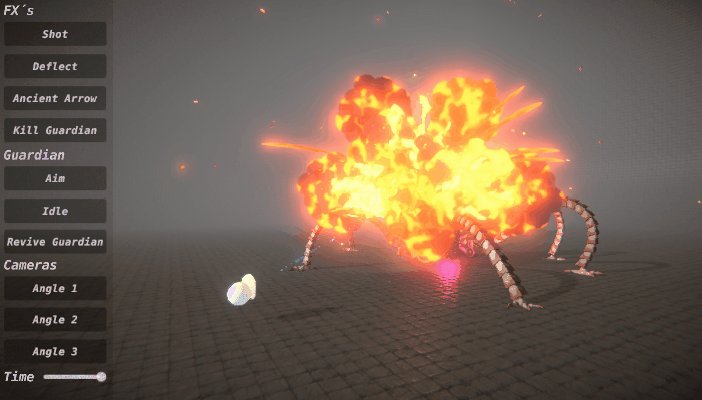
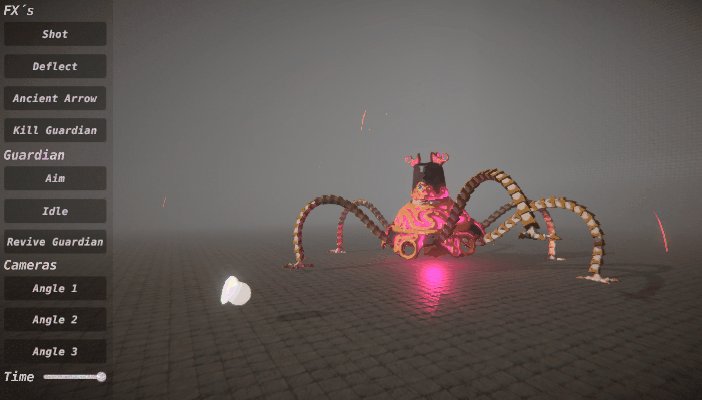
폭발
대부분의 폭발 파티클은 스케일 애니메이션이 사용되는 단순 텍스처로서, 점점이 사라지는(alpha erosion) 효과가 적용됩니다. 폭발에는 다섯 단계가 있습니다: 자라나는 뾰족한 공; 충격파, 카메라를 향하고 있는 원형 메쉬의 일부입니다, 그리고 빠르게 스케일합니다; 잔해와 프래그먼트fragment)들, 박력 있는 이펙트를 만들기 위해서입니다, 시작되면 빠른 파티클들이 밝은 공으로부터 배출됩니다; 뜨거워진 연기(smoke); 그리고 사라지는 연기입니다. 처음 세 단계는 아주 빠릅니다. 반면 나머지 두 단계는 시간을 끕니다. 이즈아웃(ease out)되는 느낌을 주기 위해서입니다. 실제 게임 내의 폭발과 제가 만든 폭발 이미지입니다, 각 단계들을 보여주고 있습니다:
연기의 emission(방출)과, 쉐이더에 관한 두 가지 요령이 있습니다. 오리지널 이펙트에서는, 스모크가 중앙으로부터 늘어나고, 이후 빌보드(billboard)처럼 행동합니다. 이를 모방하기 위해 제가 사용한 방법은, 늘어난 빌보드와 일반 빌보드를 함께 사용하는 것입니다. 늘어난 빌보드는 카메라의 방향으로 배출(emit)되어서는 안됩니다. 얇은 종이처럼 보이게 되기 때문입니다. 그러므로 저는 항상 카메라를 바라보는 두 개의 반 원환체(torus)를 이미터처럼 사용하였습니다:
스모크는 전부 손으로 그렸습니다. Erosion(사라짐)을 위한 노이즈도 포함해서요. 스모크 텍스처에는 4개의 채널과 커스텀 쉐이더가 사용됩니다. 그것들은: Red 채널에서는 스모크의 쉐이딩을 위한 컬러 그레이디언트(color gradient)로서, 두 개의 색을 lerp하고 버텍스 컬러로 multiply해 줍니다; Green 채널에서는 불을 만들기 위해 손으로 노이즈를 그렸습니다, 색(color)과 밝기값으로 multiply해 줍니다, 이후 파티클의 컬러에 add합니다; Blue 채널에서는 erosion(사라짐)을 위해 손으로 노이즈를 그립니다; 그리고 마지막으로 Alpha에서는 스모크의 모양을 한 opacity mask를 만듭니다.
스모크가 사라질 때 토네이도 효과를 내기 위해 텍스처가 하나 더 사용됩니다. 이를 위해 포토샵으로 만든, 빙빙 돌리는(twirl) 이펙트가 있는 플로우맵(flow map)을 사용하였습니다. 블루 채널에서 노이즈의 UV를 왜곡하기 위해서입니다. 노이즈만 회전시키기 위해, 두 개의 텍스처 샘플러를 사용해야만 했습니다.
불, 침식(erosion), 왜곡(distortion)은 커스텀 데이터와 커스텀 버텍스 스트림(custom vertex stream)을 사용하여 제어됩니다. 유니티 파티클 시스템은 자신만의 데이터 스트림을 만들 수 있는 옵션을 제공합니다. UV 데이터를 사용하여 파티클 데이터를 쉐이더에 적용하는 것입니다. 이번 실험에서 저는, TEXCOORD1.xyzw를 사용하여 이펙트의 각 부분을 제어하였습니다: X는 불의 erosion을 제어합니다, 이를 이용하여 파티클이 처음에는 파이어볼이 되게 하였습니다, 이후 사라져 가면서 식어가는 이펙트도 만들어 냅니다; Y는 쉐이딩의 cutout을 제어합니다, 스모크에 나타나는 음영의 양을 조절할 수 있음을 의미합니다; Z는 alpha erosion(점점이 혹은 군데군데 사라지는 효과)을 제어합니다; W는 erosion 노이즈의 회전 각도(angle)를 제어합니다.
고대 화살 이펙트
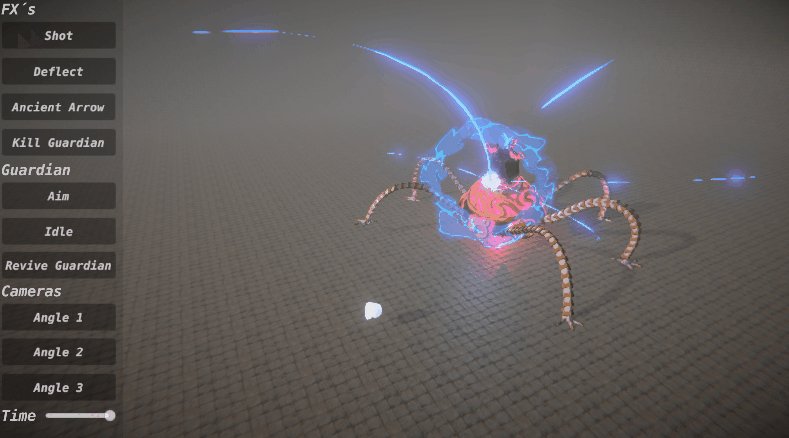
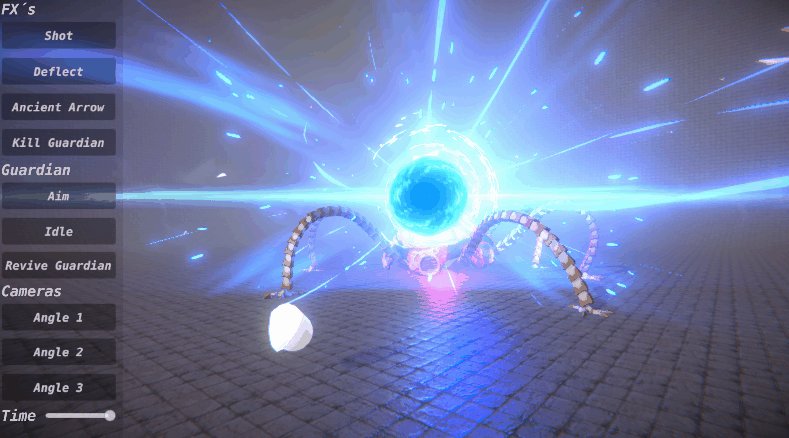
게임플레이를 오랫동안 관찰한 후, 네 부분으로 이펙트를 나눌 수 있었습니다: 화살 충전, 준비 동작(anticipation)입니다; caustics가 있는 거대한 렌즈 플레어; 갑작스럽게 열리고 느리고 닫히는 포탈; 그리고 포털에 의해 삼켜지는 물체들.
렌즈 플레어의 경우, 가디언 빔 렌즈 플레어에서 언급된 쉐이더를 사용하였습니다. 밝은 중심부 이펙트를 만들기 위해, 두 개의 렌즈 플레어가 필요합니다. 하나가 다른 하나의 앞에 있습니다. 하지만 Y axis에서 더 작습니다. 다른 하나는 화면의 대부분을 가득 채웁니다.
포털은 폭발과 비슷한 방식으로 열립니다. 폭발에서 사용된 파티클의 대부분이 재사용됩니다. 포털이 열릴 때도, 동일한 충격파와 파편이 사용됩니다. 컬러만 바뀐 것입니다. 박력을 전달하고, 렌즈 플레어도 만들어 내는 것이 목적입니다.
그후, 가디언 빔 이펙트에 사용된 에너지의 띠를 재사용하였습니다. 폭발에서 생성된 이글이글한 불도요. 하지만 이번에는 사방으로 배출하는 대신, 이펙트의 중심부로 이동시켰습니다. 포털이 열리는 것에 비해, 삼키는 이펙트는 느리게 진행됩니다. 중심부로 움직이는 느린 파티클들은 포털 쉐이더와 함께 작동합니다. 중심부로 스크롤되는 텍스처가 사용되고 있습니다. 중심부로 향하는, 스크롤 되는 텍스처가 있는 소용돌이 모형도 모델링해야 했습니다. 아래 이미지는 포털과 소용돌이에 사용된 지오메트리입니다:
포털이 열리면서 클라이맥스에 도달하고, 소용돌이가 느리게 사라지는 모습이 뒤를 이으며, 화살을 충전하는 준비 동작(anticipation)이 끝을 맺습니다. 가디언을 향해 발사되기 이전에 화살이 충전되는 순간에 일어나는 일입니다.
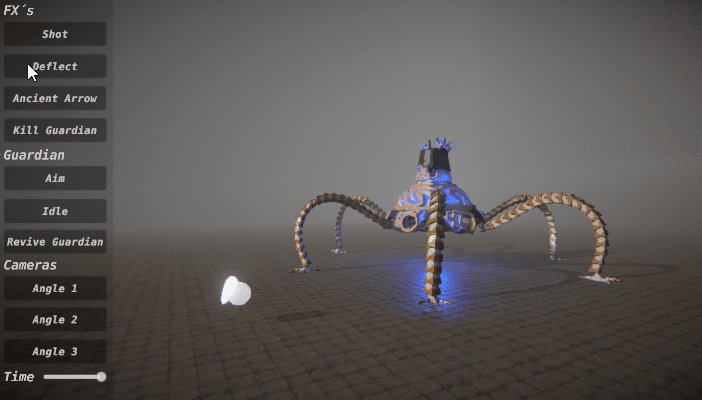
스케일과 다이나믹스(dynamics)
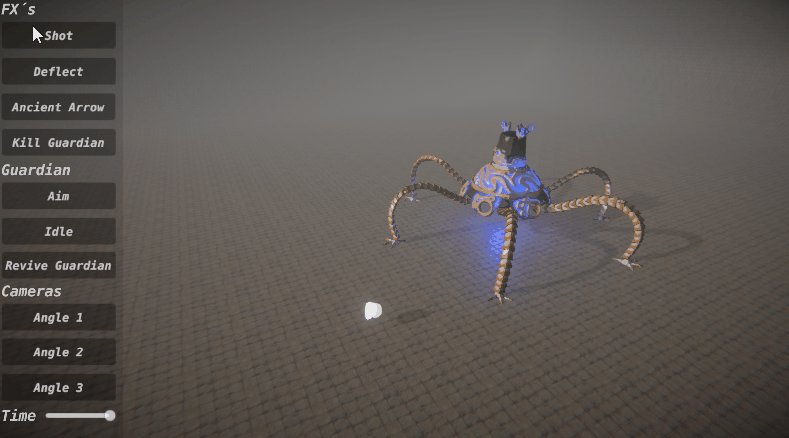
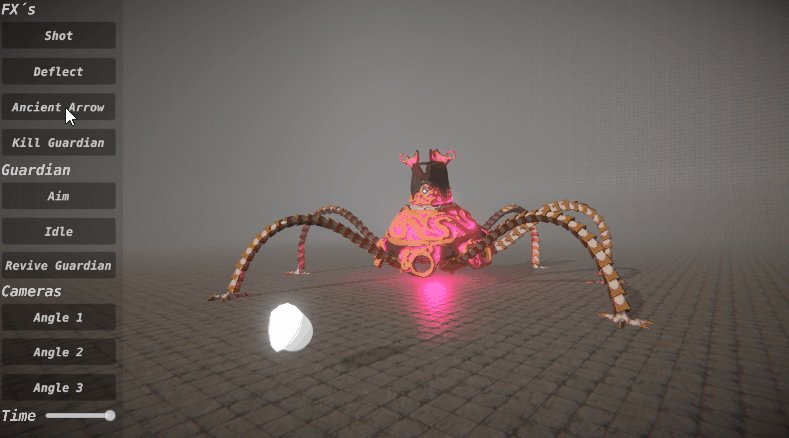
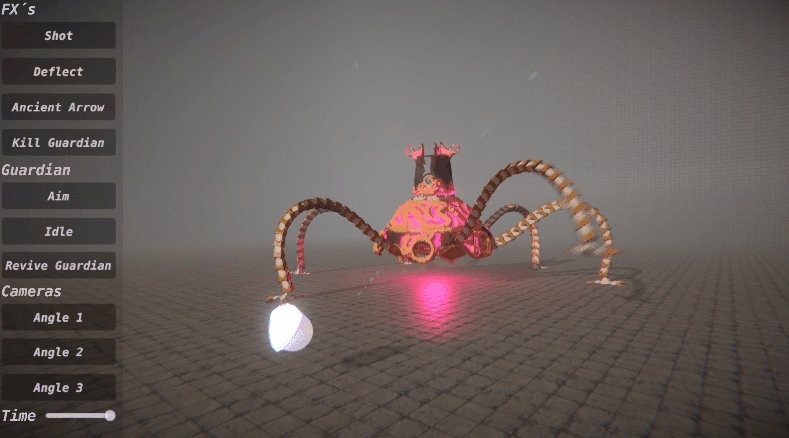
이펙트의 스케일과 관련하여, 링크를 상징하는 구의 크기를 1로 지정했습니다. 그것이 1의 지름을 지니고 있다고 생각하면서, 씬(scene)에서 가디언의 크기를 스케일하였습니다. 오리지널과 같은 스케일을 만들기 위해 노력했습니다. 빔이 반사되어 가디언에게 되돌려져 가디언의 본체에 폭발이 일어나는 영상을 오랫동안 관찰하였습니다. 이를 통해 실제 게임이 지닌 스케일에 대한 감각을 얻을 수 있었으며, 그것을 저의 복제품에도 적용할 수 있었습니다.
애니메이션과 관련해서는, 각각의 이펙트에 클라이맥스 곡선을 도입하였습니다. 준비 동작(anticipation)이 있고, 다음으로 클라이맥스가 오고, 이후 느린 페이스로 끝이 납니다. 빔이 반사되는 경우에는 두 개의 클라이맥스가 있지만, 다른 이펙트들은 위의 패턴을 따릅니다.
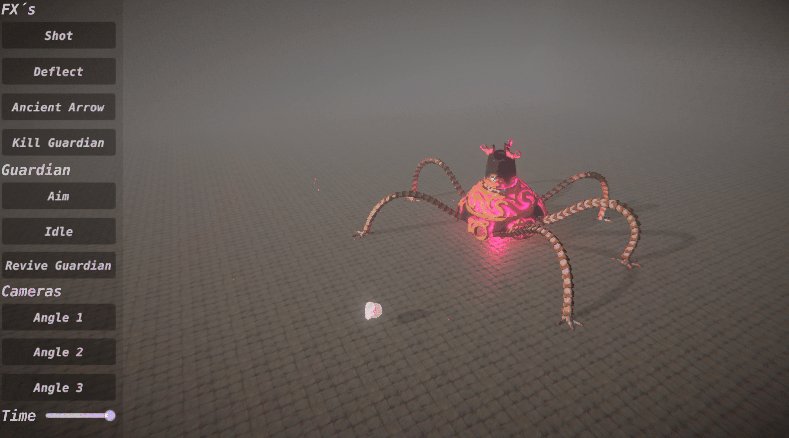
관객의 주의를 몇몇 이벤트에 집중시키기 위해, 특정 순간들에는 타임스케일을 적용했습니다. 예를 들어 가디언 빔이 반사될 때, 쉴드가 빔을 때리는 짧은 순간이 있습니다. 그때 슬로우모션 이펙트가 나타납니다. 이는 쉴드 배쉬(기술)를 강조하는 것으로, 가격당하는 순간에 무게감을 실을 수 있게 됩니다. 가디언의 움직임도 전체적인 시퀀스의 흐름에 도움을 줍니다. 가디언이 공격당하면, 뒤로 젖혀집니다. 회복하는 데 시간이 걸리며, 이후 원래의 위치로 걸어 돌아옵니다.
소요된 시간
폭발, 고대 화살과 같은 복잡한 이펙트는 만드는 데 3 일에서 5 일 정도의 시간이 필요합니다. 타이밍과 텍스처를 조정하고, 아트 디렉터로부터 받은 피드백을 적용하는 데 대부분의 시간을 소요하게 됩니다. 이번 실험에서는 폭발을 만드는 데 많은 시간을 들였습니다. 실제 게임에서의 폭발을 관찰하고, 사방으로 배출되는 테크닉을 알아내어 폭발이 보여주는 행동을 모방하기 위해 노력하고, 스모크 텍스처를 그리는 등의 여러 작업이 필요했기 때문입니다.
고대 화살 이펙트 제작에는 많은 시간이 소요되지 않았습니다. 텍스처와 쉐이더가 저에게 이미 있었기 때문입니다. 가디언의 죽음은 하룻밤만에 완성하였습니다.
저에게 있어 큰 도전이었던 것은, 학습곡선(learning curve)과 시간 부족이었습니다. 처음으로 이펙트를 모방하려고 했을 때, 저는 사실 VFX 초심자였습니다. 이후 여러 다른 프로젝트에 참여하게 되었고, 시간이 지나서야 이펙트 모방에 자신감을 가지게 된 것입니다.
학습 곡선에 관해서는, 실시간(real-time) FX를 학습하기에 적합한 material을 찾기 어렵다는 점이 저에게 난점으로 작용하였습니다. 다행히 좋은 선생님을 만나 저에게 필요한 배경 지식을 배울 수 있었습니다. 나머지는 실제 게임 영상을 관찰하고, 다양한 접근법을 시도하면서 그 중 하나가 성공하기를 기다리는 일이었습니다.
VFX를 배우려는 분이 있다면, 컴퓨터 그래픽에 관한 배경 지식을 쌓고, 최소한 쉐이더가 무엇인지는 이해할 수 있는 기초를 학습하시고, 하나의 이펙트를 만들기 위해 필요한 마음가짐이 어떤 것인지 이해하시기를 권합니다. 특정 비주얼을 구현하는 데 큰 도움을 얻게 될 수 있습니다. 도움이 많이 되는 유튜브 채널과 비디오 강좌들을 몇 개 알고 있습니다. 아래는 그것들의 리스트입니다:
- Sirhan’s channel
- Jason Keyser’s channel
- Shader dev
- Making Stuff look good with Unity
- Simon’s blog
- RealtimeVFX
- 80 Level, VFX category
80 레벨에서 저를 다루어 준 것은 제 인생에 남을 큰 성과입니다. 과거에 VFX를 공부하면서 많이 찾았던 채널이기 때문입니다. 이제 이렇게 다른 분들에게 정보를 전달할 수 있게 된 것도 큰 영광입니다!
읽어주셔서 감사합니다!
Gregory Silva, Game Developer (VFX)
Interview conducted by Kirill Tokarev
























https://gamefx.co.kr/bbs/board.php?bo_table=tip_01&sca=%EC%9E%90%EC%B2%B4%EB%B2%88%EC%97%AD
유니티를 사용하여 젤다와 유사한 VFX를 구현하는 법
https://gamefx.co.kr/bbs/board.php?bo_table=tip_01&wr_id=20&page=2
게임용 VFX 설명 (VFX for Games Explained)
https://gamefx.co.kr/bbs/board.php?bo_table=tip_01&wr_id=34&page=1
FX 워크 플로우 학습
https://gamefx.co.kr/bbs/board.php?bo_table=tip_01&wr_id=38&page=1
유니티로 Stylized Equalizer Effect 만들기
https://gamefx.co.kr/bbs/board.php?bo_table=tip_01&wr_id=40&page=1